はじめまして。テクニカルサポートを担当している末澤です。
弊社では週に一度、Brown Bag Meeting(社内メンバーがランチを持ち寄って行うカジュアルMTG)を行っていて、外部勉強会のフィードバック、最新技術使ってみた、小ネタの共有等を行っています。
先日、Google Chromeの『要素の検証』のTipsが紹介されたので、
Chrome 要素の検証 使い方とかで、よくググってる人に貢献できればと思って記事を書きます。
では、さっそく話題にはいります。
要素の検証を使う多くの機会はデバッグです。
Q 正しく設定したのに動かない
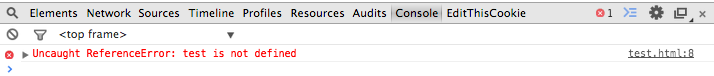
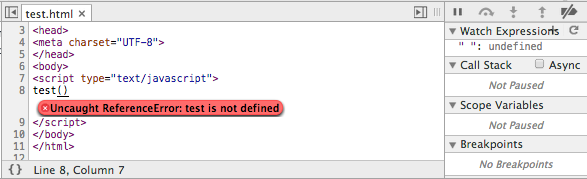
A コンソールエラーが出力されていないか確認しましょう、右のエラー行を押すと該当箇所に自動遷移してくれます。下記の場合だと定義されていないメソッドがあり実行できていないことが分かります。
Q デザインがあたってない
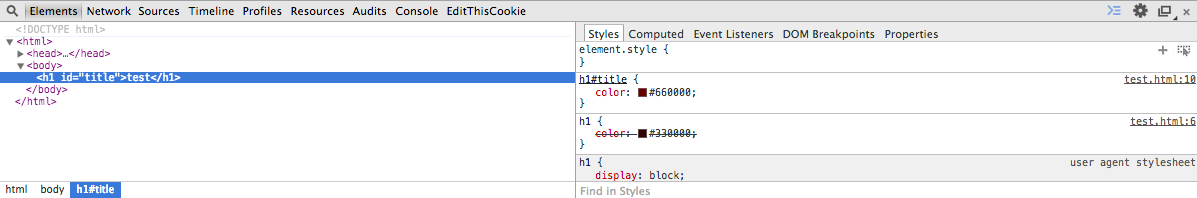
A CSSが適用されていないか、上書きされていないかのケースが大半です。Elementsの項目でカーソルを合わせてCSSの適用状況を確認しましょう。打ち消し線がはいっているとその要素は適用されていないことが分かります。
Q このJavascriptのメソッドどこで定義しているの?
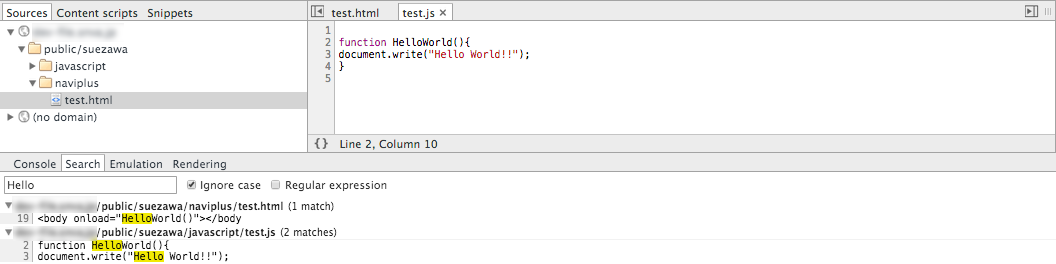
A 要素の検証のSearch項目でメソッドを検索すると定義元と呼び出し元を自動で検出してくれます。
またなにかネタを仕入れたら記事UPしたいと思います。